Flask 画像 表示
こんにちは!土門大貴(daikidomon)です。PythonのWebフレームワーク「Flask」を使用して、誰で簡単に「Hello World」を表示させる方法を紹介します。 「Flask」は マイクロフレームワーク と呼ばれており、 シンプルかつ軽量で簡単なWebページを作成するのに適しております。.

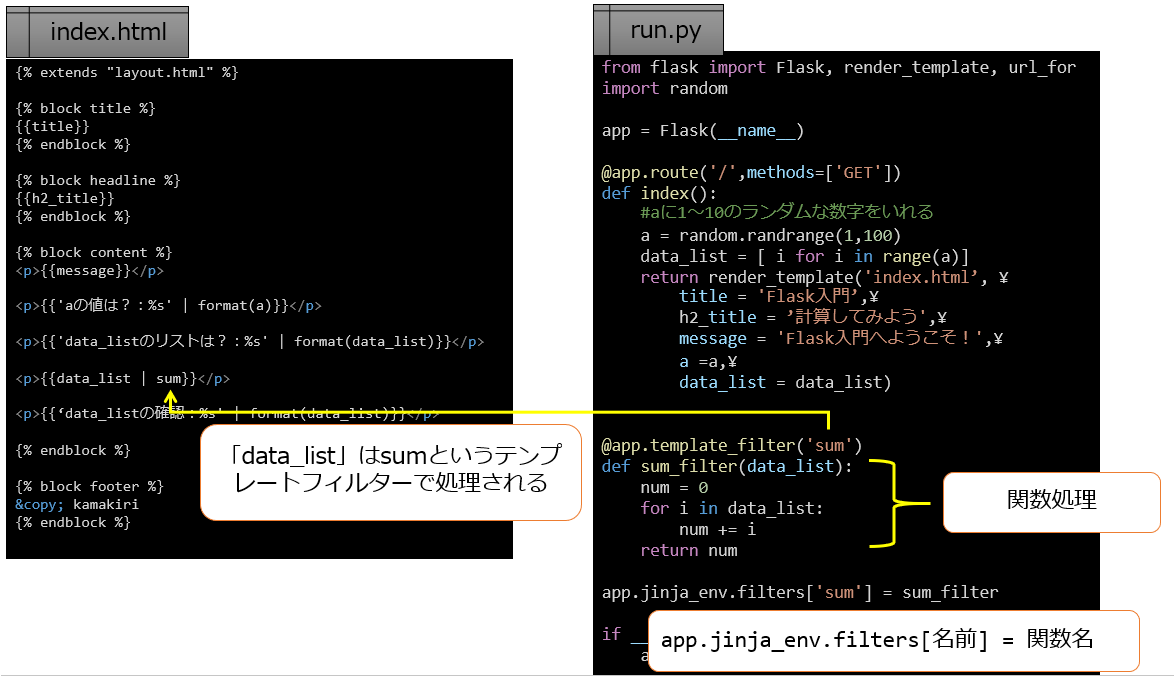
Flask 画像 表示. Flaskのテンプレートエンジンは Jinja2 ですので、これを使います。 最終的なファイルとディレクトリの構成を表示しておきます。 Flaskアプリの場合にはテンプレートはtemplatesディレクトリ、画像ファイルやjs,cssなどの静的ファイルはstaticディレクトリに配置することになりますので注意してください。. Jinja2にパラメータを渡す render_template()に名前付き引数を指定すると、Jinja2のテンプレートにパラメーターを渡すことができます。パラメータを渡す、いくつかのサンプルコードを紹介します。 文字列(str)を渡す Python from flask import render_template @app. Python flask htmlページに画像を表示する 画像のファイル名を渡してテンプレートにレンダリングしようとしていますが、実際の名前を渡していますがページには表示されません @app.route('/', methods='GET','POST') @app.route('/start.
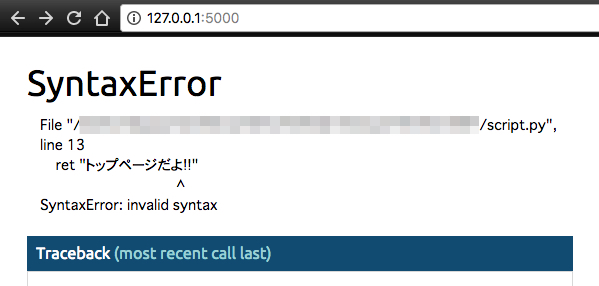
Msg = 'Hello' return render. Visual Studioを使って、画面に単純な文字を表示するだけの、ものすごく単純なFlaskアプリケーションを開発します。Visual Studioを使うことで開発は比較的簡単になるかと思います。templateを使った実装も解説します。この記事で. ※表示されるバージョンはインストールした時期によってテキストと異なる場合がございます。 Flaskを動かしてみる 実際にFlask(フラスク)を動かしていきましょう。 下のプログラムをflask_sample.pyという名前でDesktop(デスクトップ)に保存.
Pythonの Webフレームワークを学習するときに必ずといっていいぐらい登場する Flask。 Bottle 以上、 Django 未満な "Flask" を体験してみませんか? あなたの Python スキルをブートアップしてくれることでしょう。 Hello World から. Flaskとは Flaskとは、PythonのWebフレームワークの1つです。Webフレームワークでは他にもdjangoがありますが、それに比べて超軽量なところが特長です。 数行でWebアプリケーションが作れて、何かを手軽に作るには便利な. Flask + Matplolib Flaskを使ってMatplotlibグラフを表示する Flask(python)側で計算させた結果を、Matplotlibを使ってグラフにし、それを上手いことHTMLで表示したいと思ってるので調査してみる。 先行事例 ローカルに画像を保存.
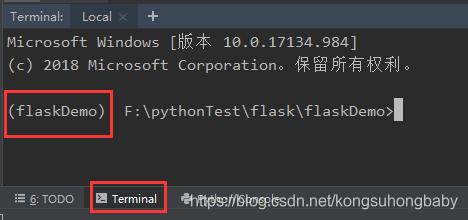
Flaskのチュートリアルをやるに当たって参考にしたサイトはこちら. Tutorial — Flask 0.10.1 documentation チュートリアル — Flask v0.5.1 documentation 本家と日本語訳サイトがあるが,日本語訳サイトは本家に比べて古いので. FlaskでHello World!表示 フレームワークFlaskのインストール 仮想環境の中に、次のコマンドでFlaskをインストールします。 pip install --upgrade Flask インストールのコマンドが実行されるので、処理待ちます。 以下のように「Successfully. ということで、Flask,GAEについて今日は書きたいと思います。 まあGAE上でFlask使う方法は色々なところで書かれているので割愛。 今日はGAE上のFlaskで画像のアップロードと表示について 結構時間かかったので備忘録として書きます。.
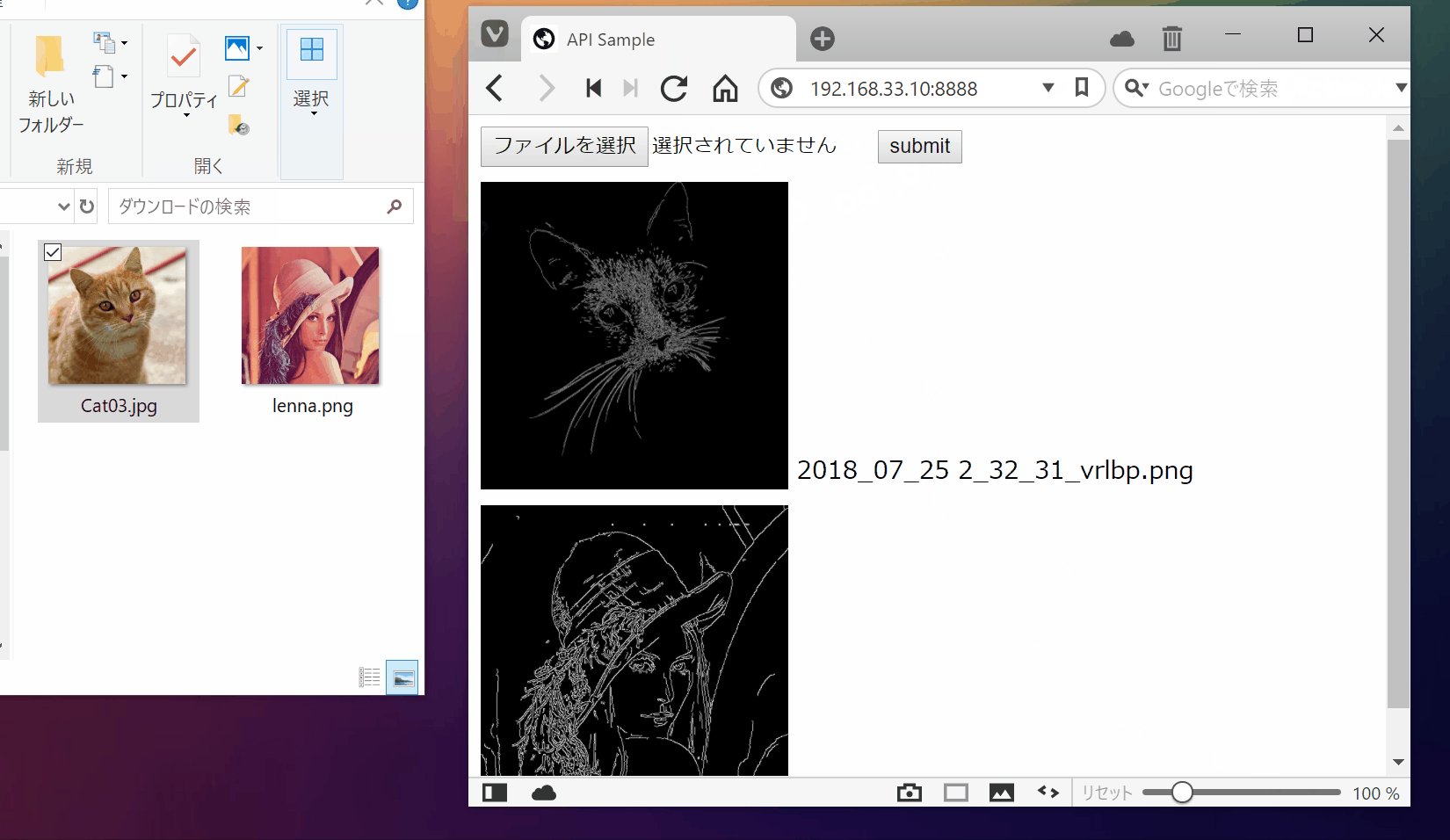
こんにちは、Takaです。 今回は、簡単な自然言語処理を使って、ツイートから「いらすとや」さんの画像を表示させるアプリを作りました。 仕組みとしては 1.ツイートを収集 2.ツイートを形態素解析する 3.最も多かった単語で検索をする. さて、Pythonでグラフをかけるようになったので、今度はそれをFlaskでweb上に表示させてみたい。 まえに参照したページはpython2系のコードだったようで、そのままではPython3ではエラーが出る。 なので、エラーを一つずつ潰し. Flaskで作られたWebサーバに画像が投稿されたらOpenCVで加工して結果をブラウザに表示するようにした。 環境 % python --version Python 3.6.4 % pip freeze Flask==1.0.2 opencv-python==3.4.0.12 numpy==1.14.1.
画像表示やグラフ作成のためのmatplotlibもpipでインストールします。 pip install matplotlib Flaskドキュメントは一度確認しておくと良いです。 Flask1.1系のドキュメントはこちら Hello Woeld表示のためのプログラム作成. Route ("/index") def index ():. 環境 Flask==0.11.1 mongoengine==0.15.0 Pillow==5.1.0 したいこと ページ上のimgタグに、mongodb上に保存した画像を表示させる。 したこと imgタグのsrc属性のリソースへGETリクエストがされる(と思っている)ので、@app.route()で画像リソースへのルーティングを作成した。.
Flaskとは flaskはRailsのようなウェブフレームワークのひとつです。 ただし、Railsのような全部揃ったフレームワークではなく、最小限のフレームワークだけを提供してくれる軽量. かえるるる(@kaeru_nantoka)です。今回は, Flask + chart.js で円グラフを分でWEB上に表示することができたので備忘としてまとめておきます。 *目次1:コードと解説2:何ができるようになるの?3:参考URL *内容. Flaskはご存知でしょうか。PythonのWebフレームワーク であるFlaskについて、初学者向けにまとめてみました。 Flaskとは Flaskは、Python上で動く、マイクロウェブアプリケーションフレームワークと呼ばれています。 ウェブ.
はじめに 本記事では Bootstrap3 を使った時に、画像をレスポンシブに表示する方法と、レスポンシブに表示しつつセンターに表示される方法を解説します。 Bootstrap で画像をレスポンシブに表示する img 要素に img-responsive クラスを指定すると、画像がレスポンシブ対応となり、親の要素に合わせて. 画像にも、リンクを付けることができるんですよ。他のHTMLページに飛んだり、画像を拡大表示したりなど便利に使える画像でのリンク、さっそく使ってみましょう! "CodeCampus"はオンラインプログラミングスクール No.1の CodeCampが運営. 回答 2の場合は0 あなたはFlaskからディレクトリからの呼び出しを送信に接続するルートを作成する必要があります。ですから、基本的には src を使用して画像を送信するFlaskルートの属性 send_from_directory。それ以外の任意のフォルダから送信することデフォルトの静的フォルダMatplotlibの画像を.
アラート表示に成功! 画像を表示 画像も表示させたいのでやってみよう。 staticフォルダ内にimagesフォルダを作成し、ちょっと前に描いたスケッチの画像をpic01.pngファイルを格納。. 表示されない - python flask 画像 表示 フラスコに.jsファイルの変更が表示されない (2) Flask で静的資産を提供している場合(通常は開発環境の場合)、 SEND_FILE_MAX_AGE_DEFAULT構成値を設定する必要があり ます 。 をまたは. 画像データをそのまま渡せたらいいのにと思ってしまいます。 とりあえずグラフを表示できました。 rand = random.randint(0, 5) yrand += 1 この2行が入っているのでページを更新(再表示)するとグラフの値が変化します。 plt.cla().
Flaskを使ってみる グラフ表示 その2 前回、seabornを使ったグラフ出力を紹介しました。 そこで、今回はこのプログラムをFlask対応に変更し、グラフをブラウザーで表示できるようにします。. こんにちは、Eviです。 麻雀牌の画像認識アプリケーションを作る際に、画像をアップロードする処理が必要だったので、作成しました。 ソースを貼り付けておくので、頑張って読みといてください。 実行イメージ ファイルを選択ボタンを押してFinderからアップロードする画像を選択し、送信. Flaskとは PythonのWebフレームワークといえばDjangoが有名ですが、軽量なフレームワークでは最近Flaskの人気が高まっています。 非常に薄くマイクロフレームワークと言われることもありますが、その分学習コストは非常に低い.
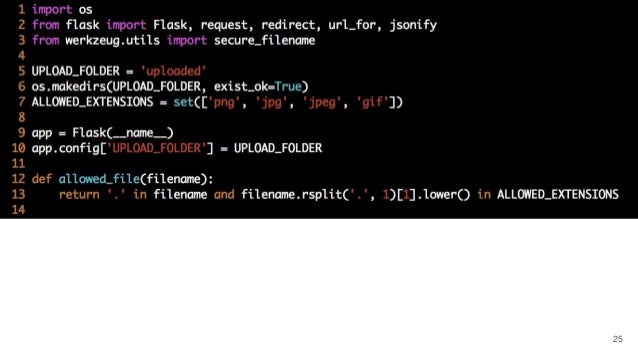
Flaskで画像ファイルをアップロード - Qiita はじめに flask でファイルをアップロードするための簡単な web ページを作成したときのメモ 使用した python のバージョンは 3.5 です。. コードはFlaskで画像 アップローダーから拝借して少し変えています。 発生している問題・エラーメッセージ.

Quiksilver 50th 18 Oz Jp Qoab Quiksilver公式オンラインストア

Python Flask Htmlファイルの表示 西住工房

Yuki N Ipad Case Skin By Squidwave Redbubble
Flask 画像 表示 のギャラリー

Touchdex Kawatatec Corp

Liquid Body Flask プロダクトデザイン パッケージデザイン スキットル

Flaskを使ってみる

Second Life Marketplace Roiro Saten Flask Coffee Server Boxed

Q Tbn 3aand9gcsqeiekw9rvg5zc1lvgzsxw D 5l4iltuhsnq Usqp Cau

日本亚马逊海淘膳魔师保温杯推荐 海淘资讯 爱淘转运

Flask Canvasでogp画像サービスを作った話 Hgrs S Blog
Flaskでファイルアップロード Imind Developers Blog

画像をクリックして拡大イメージを表示 Zojirushi Desertcart

Tewkoj6wdxrw3m

Flask快速入门 知识整理 Zhangqiye1993的博客 Csdn博客 Flask View 入门

Tewkoj6wdxrw3m

Pythonでつくるマイ鏡アプリ Webカメラのフレームレートが上がらなくて困っているへの対処法 Python 福野泰介の一日一創 Create Every Day By Taisuke Fukuno

Python Flask Mongodb上の画像をhtmlで表示する Ikapblog

第2回 Flaskでwebアプリを作ろう Htmlファイルの読み込み 物理 プログラミング Web制作 自己啓発 Note

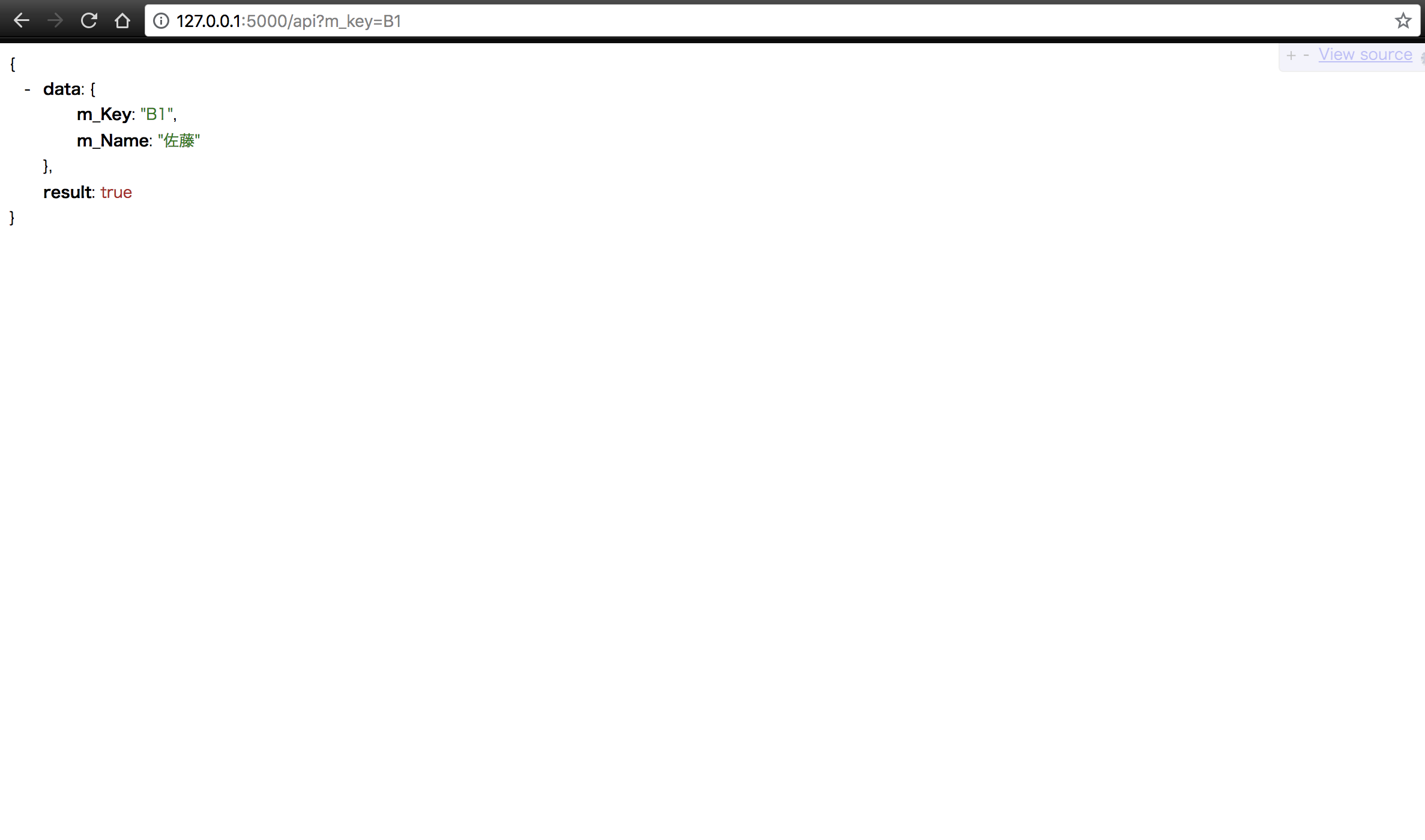
Lecuture On Deep Learning Api

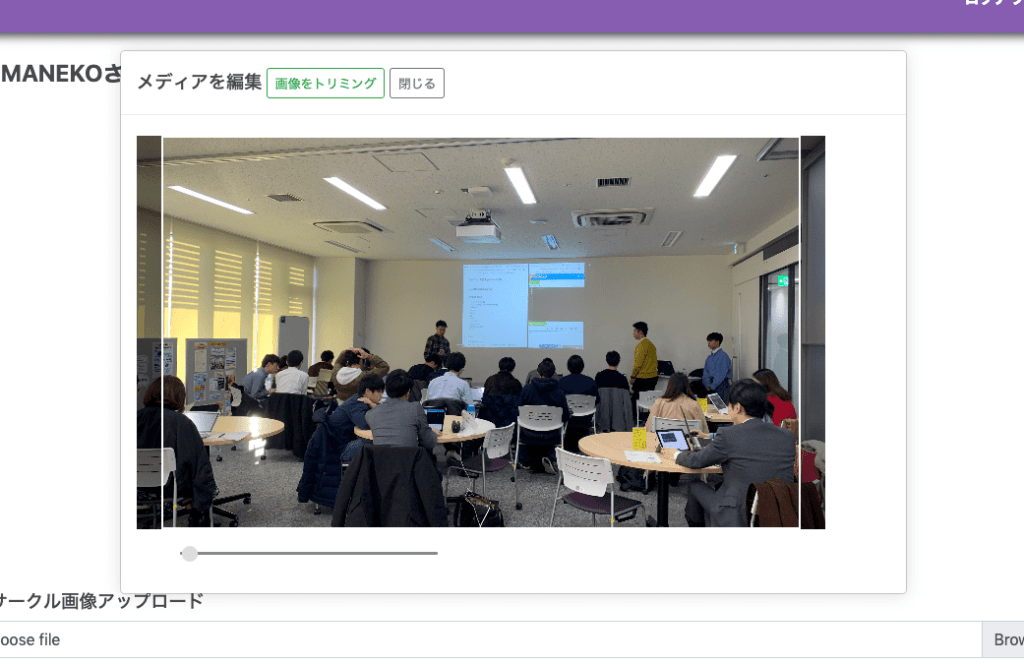
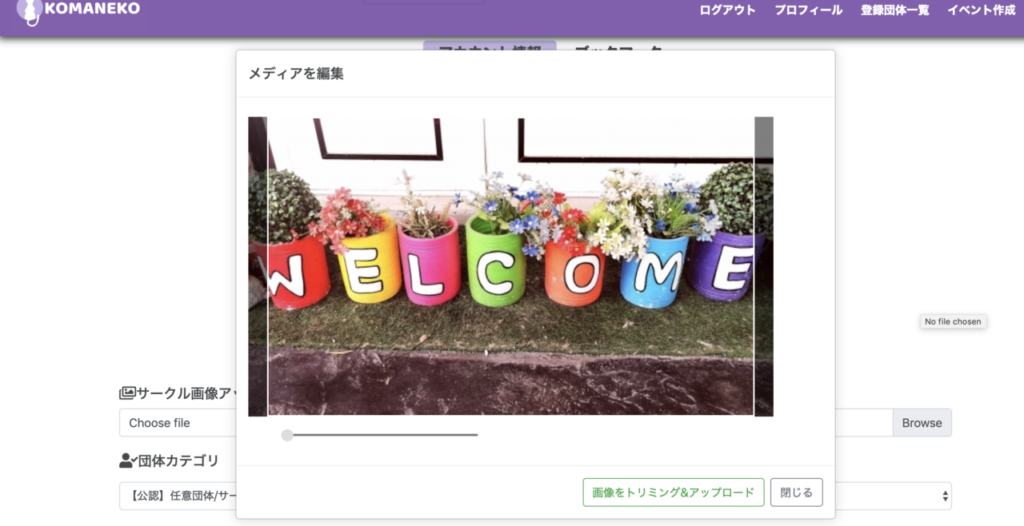
Python Flask Jqueryとcroppieで画像をトリミングしてs3にアップロードする

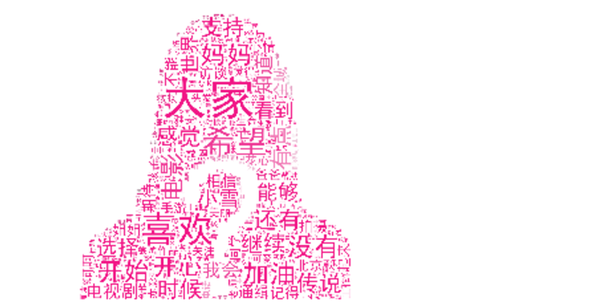
分步教你做微博用户档案分析 Python微博爬虫 Word云生成 一步 画像 词云

Dmc Co Ltd Innovative Touch Screens

Tewkoj6wdxrw3m

日本亚马逊海淘膳魔师保温杯有哪些 转运网

サンショウウオ A Twitter 電気泳動ガチャ Obkt System プロトタイプを公開します Deep Leaningにより生成した電気泳動画像 のデータベースから 1枚をランダムに表示します 毎回生成するにはpythonとflask使えばええんか 無料のレンタルサーバーでできると

Flaskを使ってみる

Lala海淘代购第一季 美代汇率6 7包税免代购费 日代 德代 荷兰代 Amazon 6pm Rautica Rl Gap Carters Dr Hm Kp等长期拼单中 篱笆社区手机版

分步教你做微博用户档案分析 Python微博爬虫 Word云生成 一步 画像 词云

Tewkoj6wdxrw3m

Flask リアルタイムなカメラ撮影画像ラベリングwebアプリ Qiita

フリー画像をダウンロード Medicine Flask Syringe 帰属とライセンス 無料フォトバンクtorange Biz 効果

画像認識による洗濯表示の識別 Rkdora S Blog

Q Tbn 3aand9gcsmvxa4a1mo6n A6ngem1xaxh4 Tzp9bg3ixa Usqp Cau
教程 如何使用keras Redis Flask和apache把深度学习模型部署到生产环境 木东的博客 Csdn博客

Amazon Com Japanese Python Programming Languages Books

简约大气咖啡杯样机 图片下载 包图网

Filter Bottle Portable Peach Pink Original Color Export Japanese Products To The World At Wholesale Prices Super Delivery

Flask 004 Flaskrestlessとflasksqlalchemyでapi配信 Dayjournal Memo

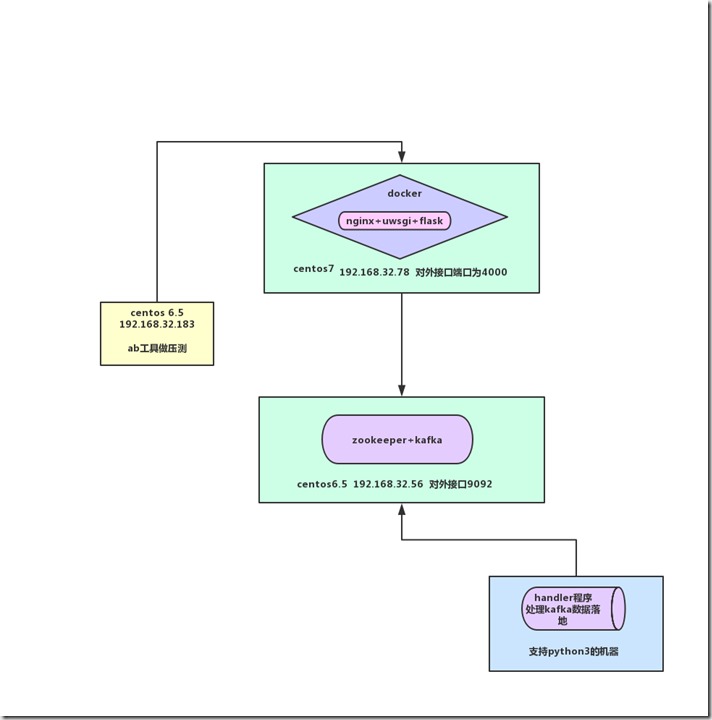
结合docker做flask Kafka数据接口与压力测试 Osc Hu8sgifq的个人空间 Oschina

Flask之微博单用户画像生成器 知乎

拡大イメージ表示

第4回 Flaskでwebアプリ作成練習 フォームを送信してみょう 物理 プログラミング Web制作 自己啓発 Note

这个检察官声称 受贿不办事保证道德底线 这是哪门子底线 评论频道 中国青年网

Flask 004 Flaskrestlessとflasksqlalchemyでapi配信 Dayjournal Memo

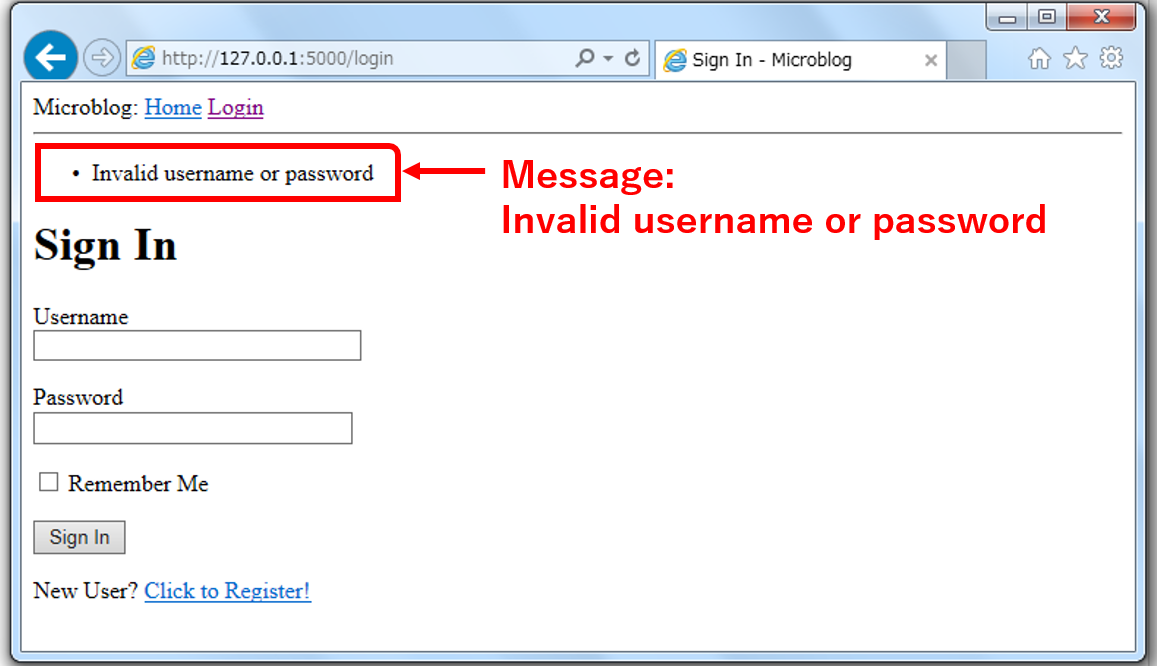
Flask 3 Flask Loginを使ってログイン管理

Cooking Apparatuses Export Japanese Products To The World At Wholesale Prices Super Delivery

Flask快速入门 知识整理 Zhangqiye1993的博客 Csdn博客 Flask View 入门

败妈群 各种海淘拼单 美代6 45包税 日代0 065 澳代5 1 均无代购费 篱笆社区手机版

Flask 004 Flaskrestlessとflasksqlalchemyでapi配信 Dayjournal Memo

Hello美国代购汇率6 8包税 7年金字招牌 零纠纷 大金牙秃头 篱笆社区手机版

Filter Bottle Personal Black Original Color Bottle Export Japanese Products To The World At Wholesale Prices Super Delivery

Tewkoj6wdxrw3m

Flask で複数のファイルをアップロードする Qiita

Flask之微博单用户画像生成器 知乎

第1回 Flaskでwebアプリを作ろう Flaskのインストール Html表示 物理 プログラミング Web制作 自己啓発 Note

Flask Canvasでogp画像サービスを作った話 Hgrs S Blog

Python Pythonのflaskを導入したのですが サーバーを起動してもブラウザに表示されない Teratail

利用python画一份素描合集 给女朋友一份独特生日礼物 知乎
Fernbach Culture Flask Polycarbonate Nal 1pc カテゴリ 培地 培養試薬 機材 商品情報 コスモ バイオ株式会社

Shimano Yumeya 18 Stella Titanium Reel Stand Asian Portal Fishing Japan Brand Fishing Tackle

第6回 Flaskでwebアプリ作成練習 ページレイアウトを継承する 物理 プログラミング Web制作 自己啓発 Note

Amazon Co Jp Jiuhubx Poop絵文字表示ステンレススチールliquor Flagonレトロポケットフラスコ ステンレススチールtravel Flask Great Littleギフト 安全無毒 ホーム キッチン

第2回 Flaskでwebアプリを作ろう Htmlファイルの読み込み 物理 プログラミング Web制作 自己啓発 Note

希妈美拼铺 汇率7 5 日代汇率0 070 全部免代购费 篱笆社区手机版

Python Flask を使ったwebアプリ作成 アカウント情報更新編 もぐもぐプログラミング

希妈美拼铺 汇率7 5 日代汇率0 070 全部免代购费 篱笆社区手机版

希妈美拼铺 汇率7 5 日代汇率0 070 全部免代购费 篱笆社区手机版

第15回 Flaskでwebアプリ作成練習 Vue Jsを使ってボタンクリックで表示 を切り替える 物理 プログラミング Web制作 自己啓発 Note

Line スタンプ代用 Bot を 作った Python Flask In My 雑記

Flask 004 Flaskrestlessとflasksqlalchemyでapi配信 Dayjournal Memo

希妈美拼铺 汇率7 5 日代汇率0 070 全部免代购费 篱笆社区手机版

Second Life Marketplace Pp Jail Bait Dress Full Outfit Boxed

Trainer S Recipe Pythonのフレームワークのflaskを触ってみた Qiita

Lecuture On Deep Learning Api

Touchdex Kawatatec Corp

Flask 3 Flask Loginを使ってログイン管理

Flask 二 第一个工程 路由 视图函数 运行环境 每天进步一点点 Csdn博客

Khaki Water Flask Holder Water Bottle Holder New Item Export Japanese Products To The World At Wholesale Prices Super Delivery

第3回 Flaskでwebアプリ作成練習 スタイルシート表示 Jinjaテンプレートエンジンを使って値を埋め込む 物理 プログラミング Web制作 自己啓発 Note

海淘 哪里最便宜 专业海淘deal推荐网站 海淘推荐 海淘攻略 Nlzpy Nlzpy Com Part 185

React Flask Opencv Flaskとopencvで投稿された画像をopencvで加工して返す Qiita

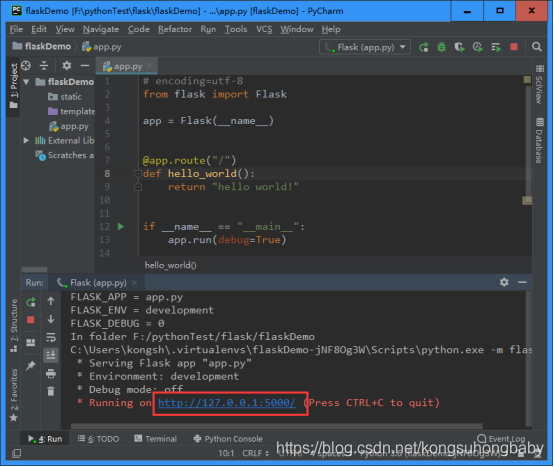
Flaskで画像判定アプリ作成入門 1 Hello World の表示 It工房 Ai入門とweb開発

Flask 二 第一个工程 路由 视图函数 运行环境 每天进步一点点 Csdn博客

第3回 Flaskでwebアプリ作成練習 スタイルシート表示 Jinjaテンプレートエンジンを使って値を埋め込む 物理 プログラミング Web制作 自己啓発 Note

Flask 二 第一个工程 路由 视图函数 运行环境 每天进步一点点 Csdn博客

Flaskとopencvで投稿された画像をopencvで加工して返す話 Ensekitt Blog

美团机器学习实践 美团算法团队 Pdf Python社区

第4回 Flaskでwebアプリ作成練習 フォームを送信してみょう 物理 プログラミング Web制作 自己啓発 Note

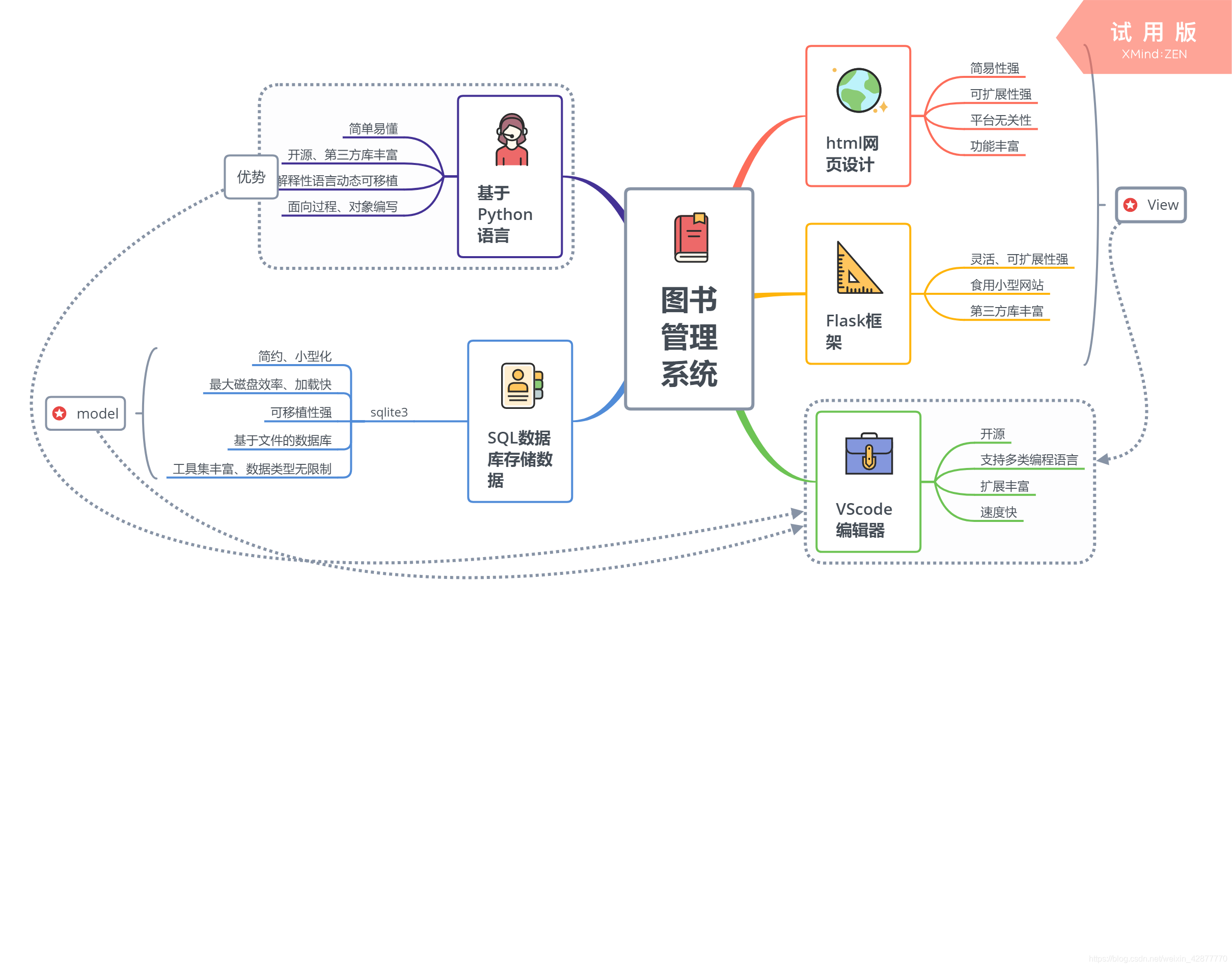
基于flask与数据库的图书管理系统开发 Weixin 的博客 Csdn博客

R4eqjzacbsesym

Flask 001 ページを表示 Dayjournal Memo

今度はflaskを使ってウェブアプリを作ってみよう

10 Best Wahl Sterling Line Clippers Trimmers Images Salon Supplies Barber Supplies Wahl

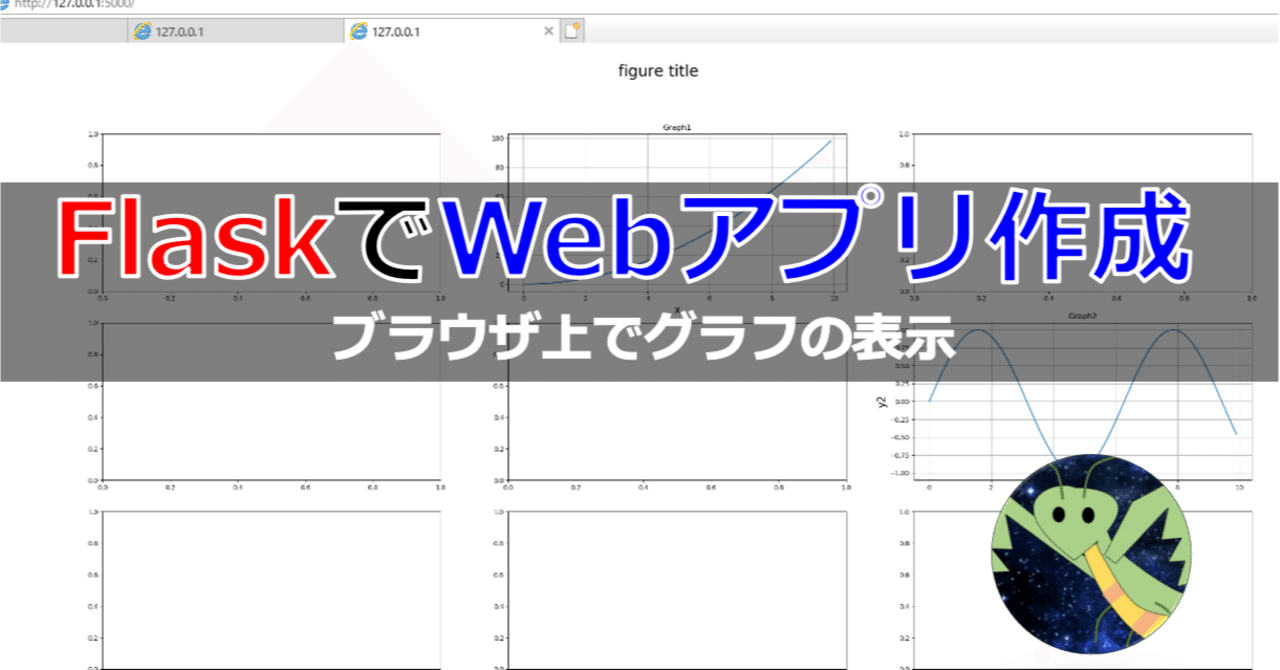
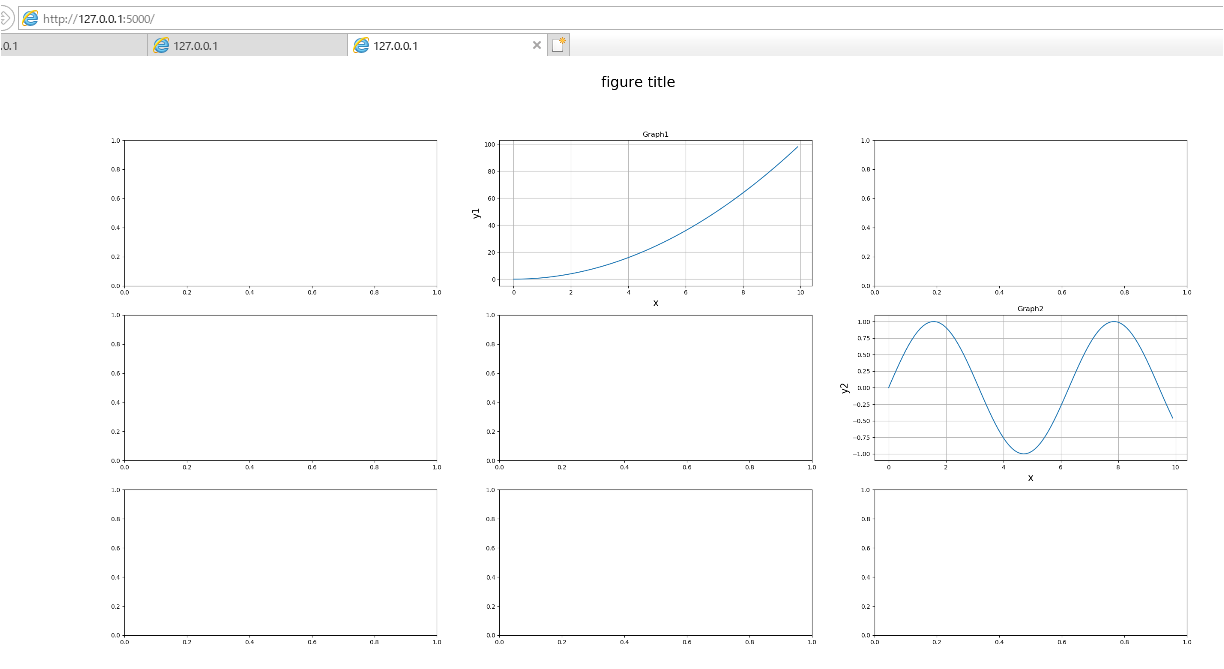
番外編その1 Flaskでwebアプリ作成練習 Matplotlibを使ってブラウザ上にグラフ表示 する 物理 プログラミング Web制作 自己啓発 Note

30 Embroidery Peaky Blinders Peaky Blinders Embroidery Hand Sewing

Flask 001 ページを表示 Dayjournal Memo

Python Flaskで表示された結果をhtmlファイルとして保存する なろう分析記録

Eleaf Icare Flask 初心者おすすめ 電子タバコ Vapeスターターキット

Python Flask Jqueryとcroppieで画像をトリミングしてs3にアップロードする

番外編その1 Flaskでwebアプリ作成練習 Matplotlibを使ってブラウザ上にグラフ表示 する 物理 プログラミング Web制作 自己啓発 Note



